Django2.0入门教程:入门仪式,Hello,world!
在浏览器里显示,Hello,world!这是我们接下来要做的第一个响应页面,也是我们的入门仪式。众所周知,学任何语言都要搞这么一个入门仪式。如果不搞的话,将会Bug多多。没办法,我们也来搞一搞。
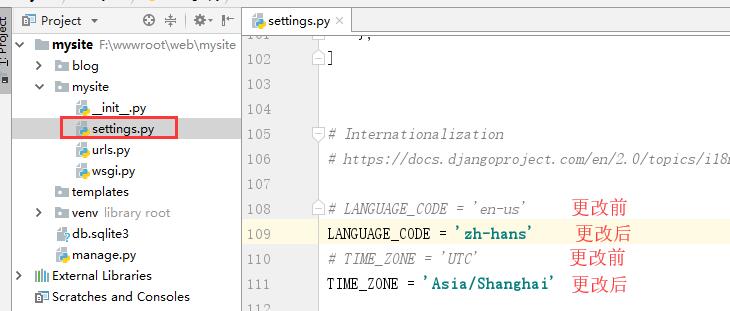
在这之前,我们需要设置一下我们的项目文件夹里的mysite目录下的settings.py配置文件,我们需要把语言设置为中文和时区修改为中国时区。
我们在文件尾部:
mysite/mysite/settings.py # 把语言改为中文 # LANGUAGE_CODE = 'en-us' LANGUAGE_CODE = 'zh-hans' # 把国际时区改为中国时区 # TIME_ZONE = 'UTC' TIME_ZONE = 'Asia/Shanghai'

一切准备就绪,现在我们就开始我们的Django开发之旅。
首先,打开bolg目录下的views.py文件,在里面输入:
mysite/blog/views.py
from django.http import HttpResponse
def hello(request):
return HttpResponse('Hello,world')再打开mysite目录下的urls.py文件:
在文件里添加两行代码:
mysite/mysite/urls.py
from django.contrib import admin
from django.urls import path
from blog import views #+
urlpatterns = [
path('admin/', admin.site.urls),
path('index', views.hello), #+
]留意:代码后面有个#+表示是我新添加的代码。后面也会用这样的方法标识。
代码写好了,然后我们运行我们的项目。
我们可以点击Pytcharm右上角的三角符号,或者在Pycharm底部的Terminal里输入命令:
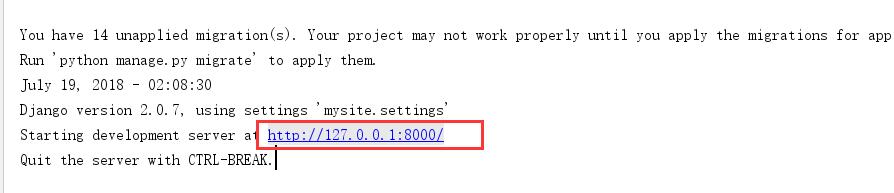
python manage.py runserver
启动项目。

项目成功启动.
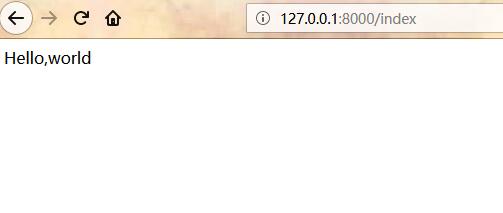
下面就是我们见证奇迹的时刻,我们在浏览器里输入 http://127.0.0.1:8000/index 回车!

哈哈,看到了我们期待已久的Hello world. 对着这个页面,我们闭眼祷告10秒,祈祷我们之后Django开发之路Bug少少!
怎么样?是不是很简单?是不是想自己动手搞一个?
还等什么?行动起来吧!
文章评论 10
path('index', views.hello) 不加这index 就成功了 什么鬼=-=
不加index,表示留空,默认用的是127.0.0.1:8000这个网址访问,index可以换成你想要的字母或者数字!
path('index/', views.hello) 用127.0.0.1:8000/index path('', views.hello) 用127.0.0.1:8000
正在努力学习中
作者好可爱呀
在Django2.2版本中测试,想通过正则表达式来匹配,如下所示: path(r"^index/?$", views.hello) 请问作者,为什么没有成功呢?
不好意思,自问自答,下次慎重提问。 搜索找了一下,在Django2.2版本中,需要导入re_path代替path,实现正则表达式匹配
上面的路由配置的是Django的管理员后台地址吧
检查了N次,不知道为什么一大串错误,莫非是因为我使用3.0版本?
path('index', views.hello) 不加这index 就成功,加了index反而404!