django4.0基础教程:通过指令创建django项目和应用
Django开发中,我们要先创建项目,然后再创建应用APP。一个Django项目是由多个APP组成的,Django里的APP,大家可以把它当成一个功能模块,不同类型的功能放到不同的APP中。也可以把APP理解为一个独立的小型项目,我们把这些小的项目组合起来,就是一个完整的项目。比如一个大的门户网站,它包含了新闻、图片、论坛等功能模块,每添加一个功能模板,我们就创建一个APP,然后把这些功能模块代码写到APP里。
Django中创建项目和应用,一般有两个方法:通过Django独有指令创建和通过代码编辑软件创建。
我们先讲通过指令方式来创建Django的项目和应用。
(注:本教程都是在Win10+Python3.9环境下操作,之后的不做特别提示)
一、创建一个文件夹,用来存放项目源码。
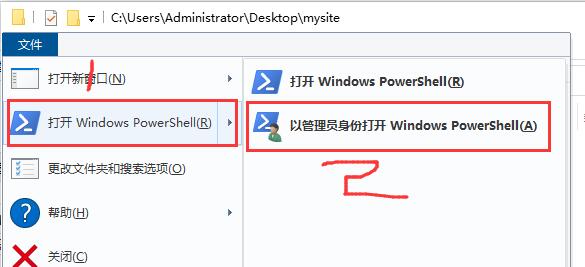
在电脑里创建一个mysite的文件夹,打开文件夹,在对话框左上角,点击文件--->打开Windows PowerShell。(有些操作系统是命令行工具,一样的操作)如下图:
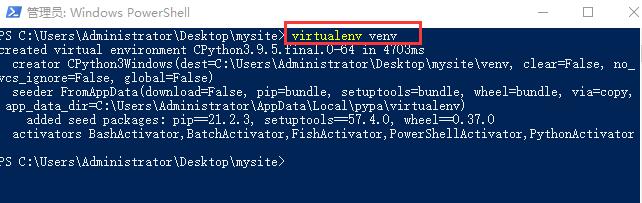
二、使用下面命令在当前的目录下创建一个名为venv的拟环境(具体使用方法参考前面的文章:开发前的准备)
virtualenv venv

执行成功后,就会在当前的目录下多一个名为venv的目录。
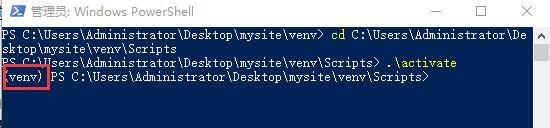
三、进入虚拟环境
从PowerShell进入虚拟环境下的Scripts目录下激活虚拟环境。激活成功后,会在命令行前出现虚拟环境名,如下图:
提示:之后的操作一定要进入虚拟环境操作。
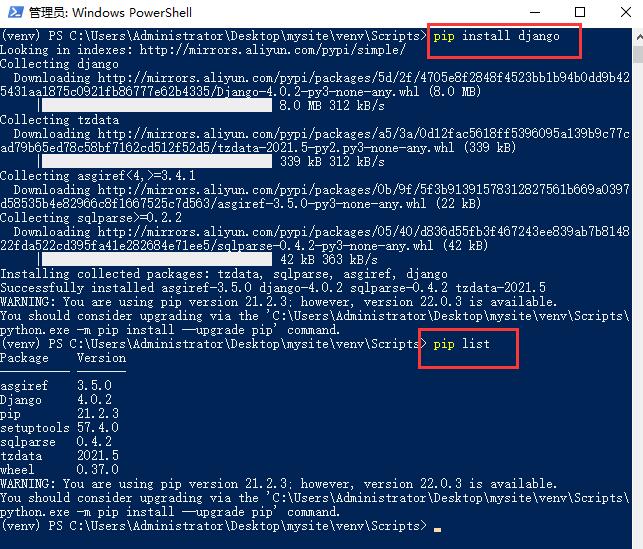
四、使用下面的命令安装Django
pip install django pip install django==4.0 #如需要指定版本用这个命令
安装成功后,用下面的命令查看安装的软件
pip list
昭图:
五、创建Django项目。
从PowerShell中进入到mysite目录下。(提示:一定要进入这个文件夹,不然你就找不到创建的项目)
使用下面的命令创建django项目:
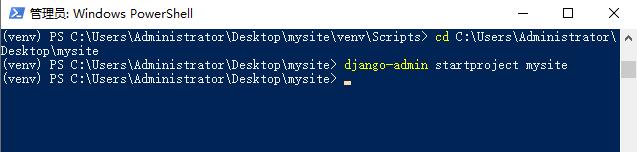
django-admin startproject mysite

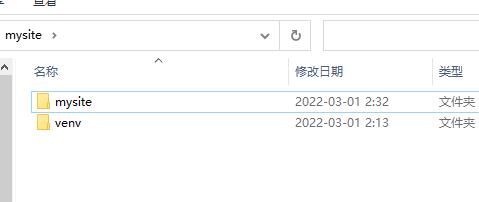
创建成功之后会在文件夹目录下多出一个mysite目录,如图:
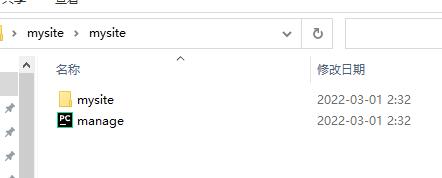
这个mysite目录就是我们的Django项目目录(这个目录是项目的根目录),如图:
六、创建一个blog应用
项目创建好了之后 ,如果我们想要开发一个个人网站,那么我们应该先创建一个APP应用,应用名为Blog,我们的网站代码,都写在这个Blog应用里。
从PowerShell进入项目mysite文件目录里,使用下面的命令创建名为blog的应用:
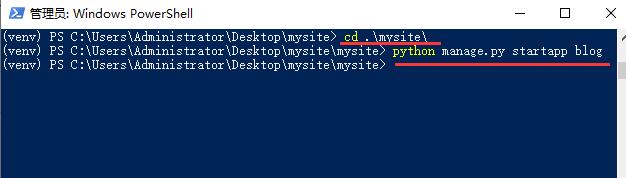
python manage.py startapp blog

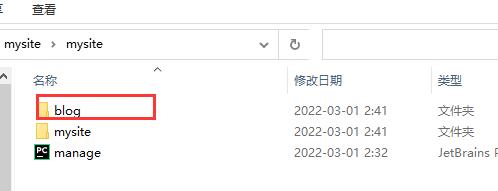
这时目录里就会多出一个名为blog的目录,如图:
七、注册Blog应用到项目。
我们创建了Blog应用,我们学不能立即使用这个应用,我们需要把这个应用注册到项目里才能使用。
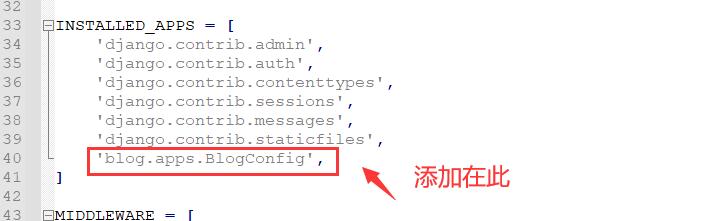
首先,我们进入mysite目录里,用编辑软件打开setting.py这个文件。找到INSTALLED_APPS 变量,我们在里面添加如下代码:
'blog.apps.BlogConfig',
如图:
添加成功之后,就相当于把应用注册到项目里了,后期如果要添加其它应用,也需要做此操作。
八、启动Django项目
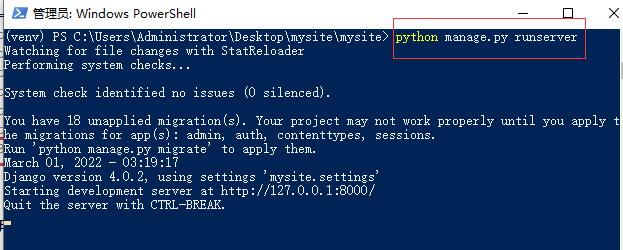
进入项目根目录,使用下面的命令启动Django项目:
python manage.py runserver

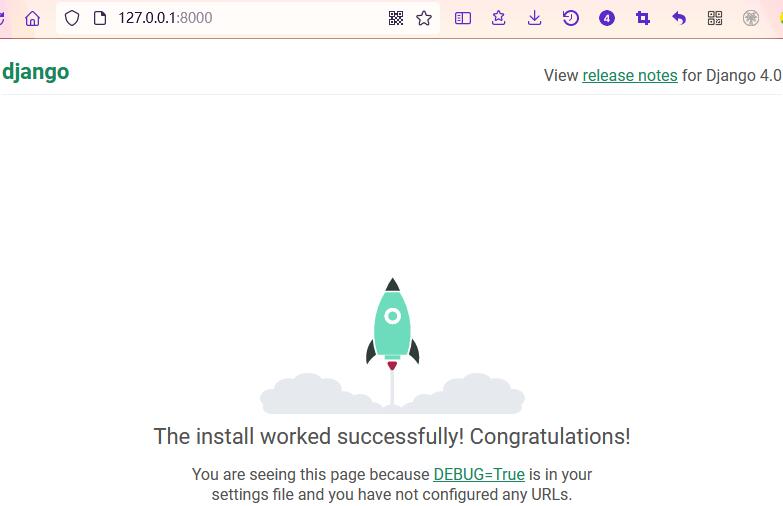
启动成功之后,我们在浏览器里访问网址:http://127.0.0.1:8000 就可以查看到我们的项目。
如图:
至此,使用指令创建项目和应用完毕。
文章评论 0